流体シェイプは、柔らかく有機的なデザインを演出でき、Webサイトに動きを加えるのにぴったりの要素です。
しかし、「手作業で作るのは面倒…」と思ったことはありませんか?
今回は、「誰でも簡単に流体シェイプのSVGを作れる無料ツール」を紹介します。
以前、CSSを使った流体シェイプアニメーションのを紹介しましたが、サクッと流体シェイプ画像を作りたい方におすすめです!
Blobmakerとは?
今回紹介するのは、流体シェイプを簡単に作成できる無料ツール Blobmaker です。
このツールを使えば、数秒でオリジナルの流体シェイプSVGを作成できます。
コーディング不要で、カラーカスタマイズも簡単!
Blobmakerの使い方
使い方はとてもシンプルです。以下の手順でオリジナルの流体シェイプを作成できます。
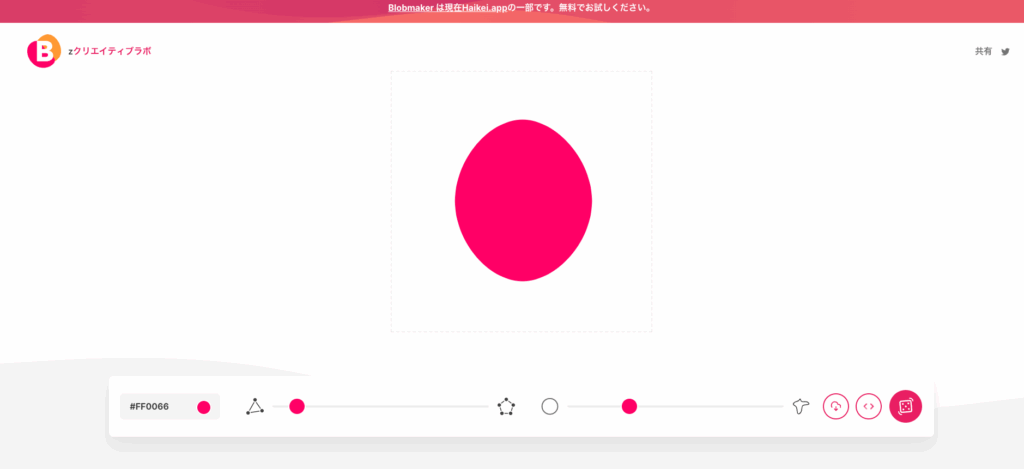
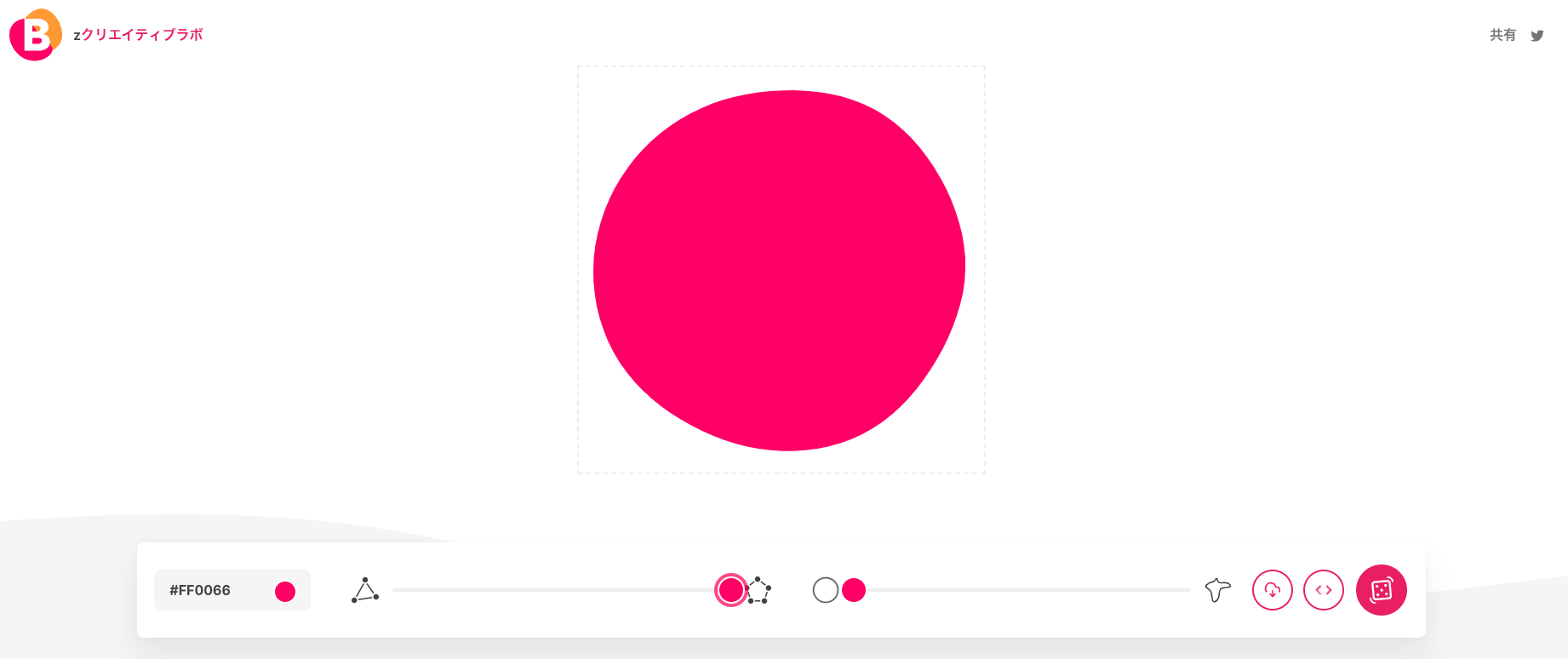
① Blobmakerの画面を開く
まず、Blobmakerのサイトにアクセスすると、以下のような画面が表示されます。

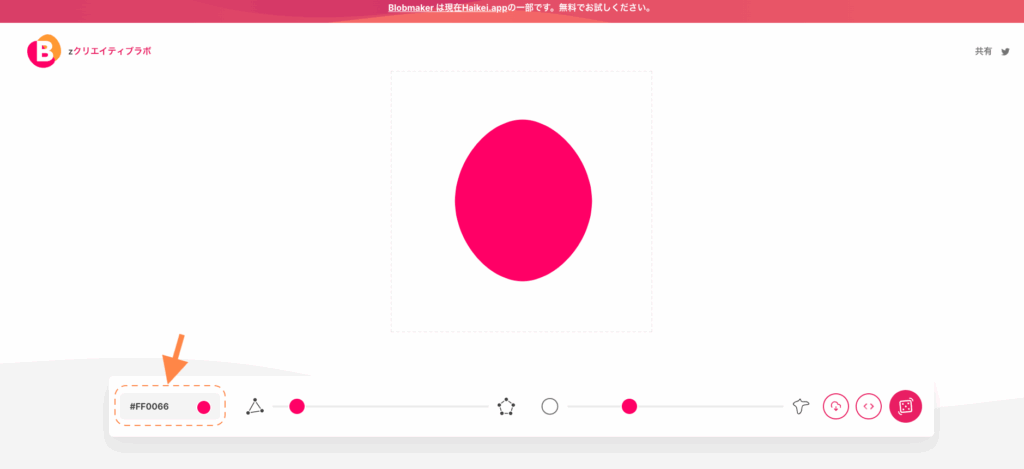
② 色を変更する

画面左側でカラーコードを入力すれば、簡単に色を変更できます。
ブランドカラーやサイトのイメージに合わせた配色にしましょう!
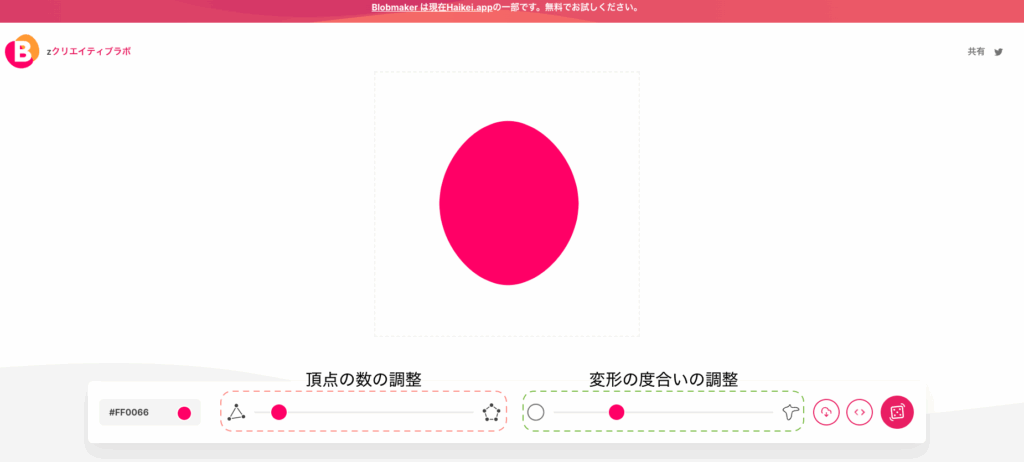
③ 頂点の数や変形の度合いを調整
Blobmakerでは、頂点の数や形の変形度合いを調整できます。

画面下にスライダーが2種類あります。左は「頂点の数の調整」、右は「変形の度合いの調整」です。
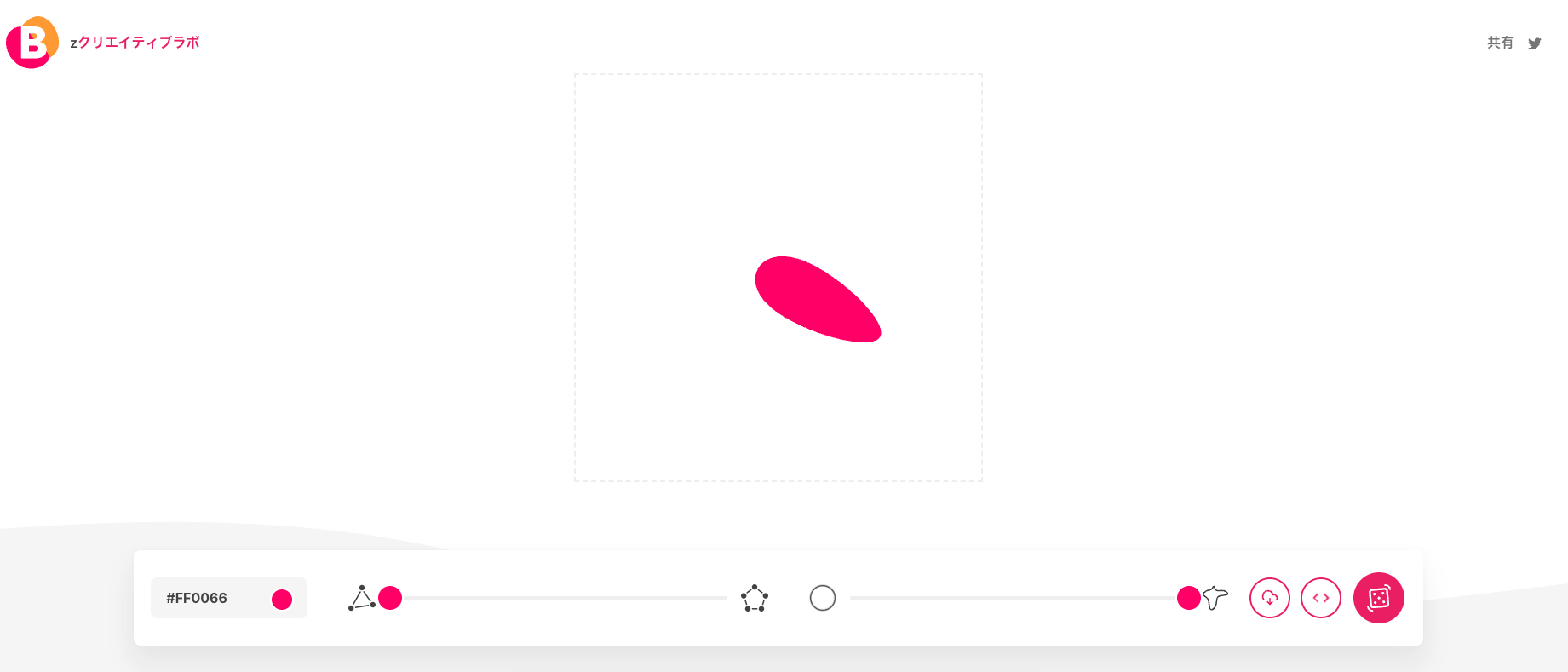
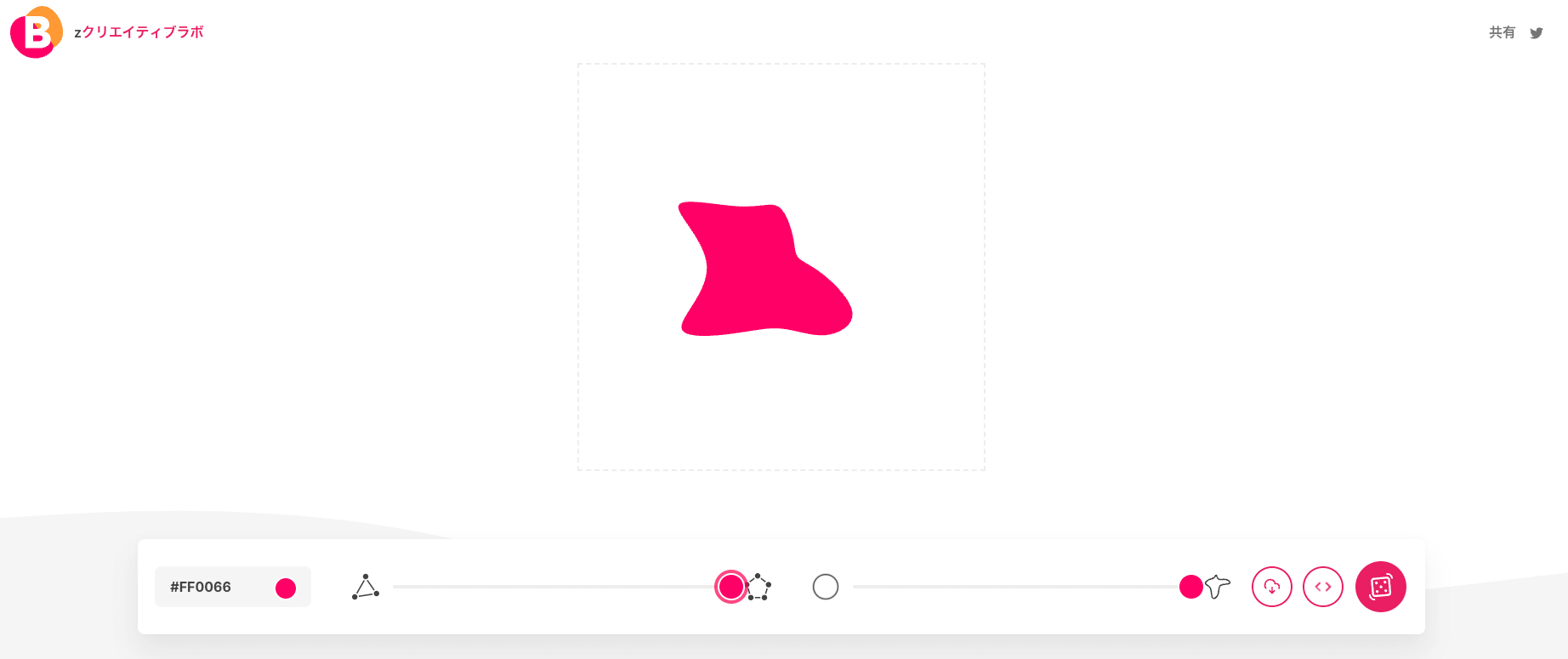
それぞれのスライダーを調整すると、どのようになるか下の表にまとめましたので、参考にしてください。
①頂点少ない、変形弱い 優しい印象のシンプルな形 | ②頂点多い、変形弱い 手作り感のある丸形 |
③ 頂点少ない・変形強い シンプルながらも印象的な形 | ④頂点多い、変形強い ダイナミックな形 |
Blobmakerで作成したSVGのダウンロード & コード取得
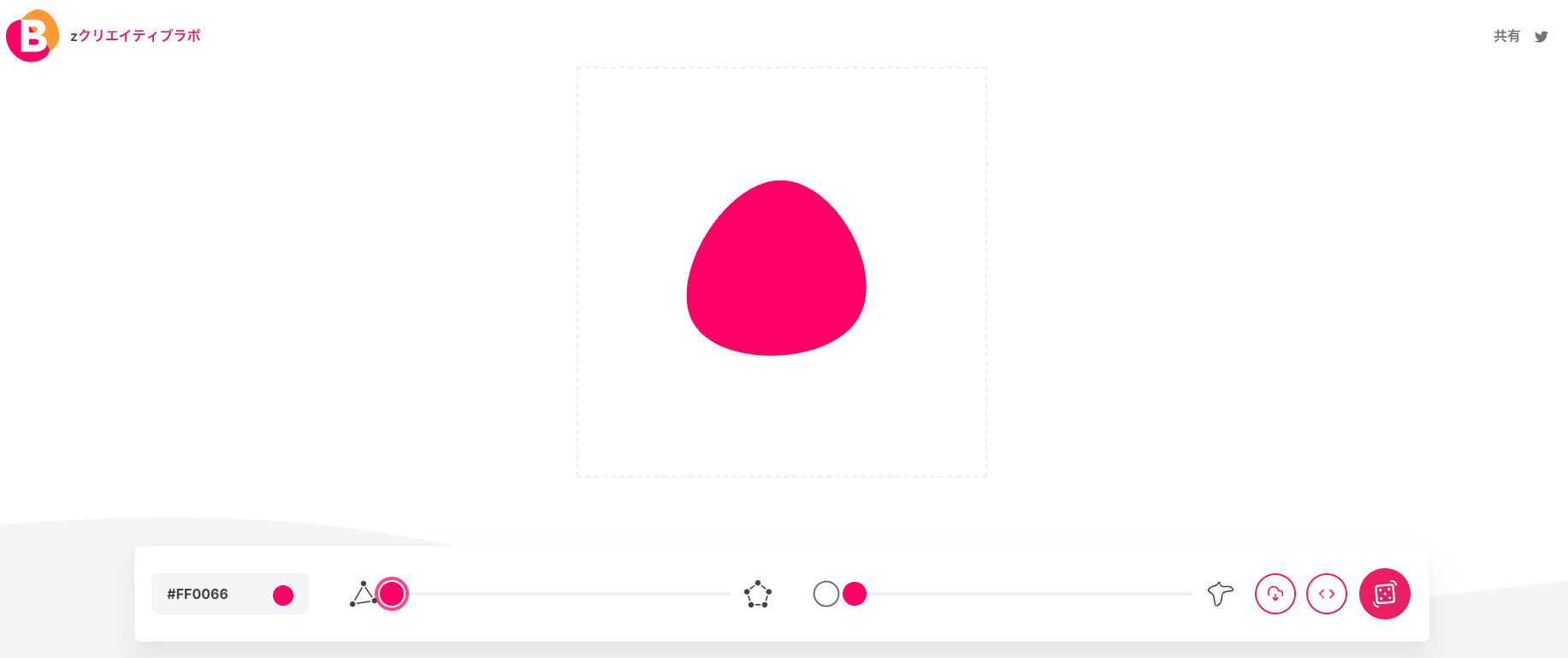
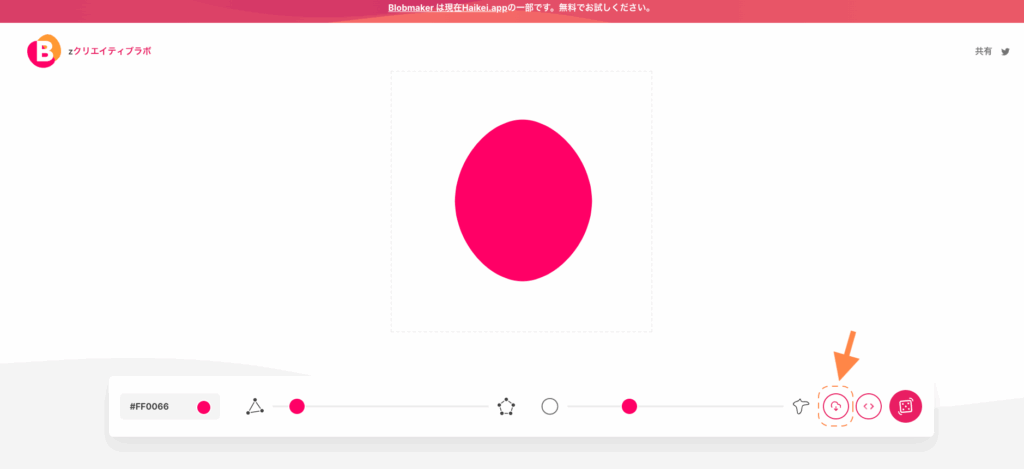
① 画像のダウンロード
Blobmakerのスライダー右側には3つのボタンがあります。
- 一番左の**「ダウンロードボタン」**をクリックすると、SVG形式で画像を保存できます。

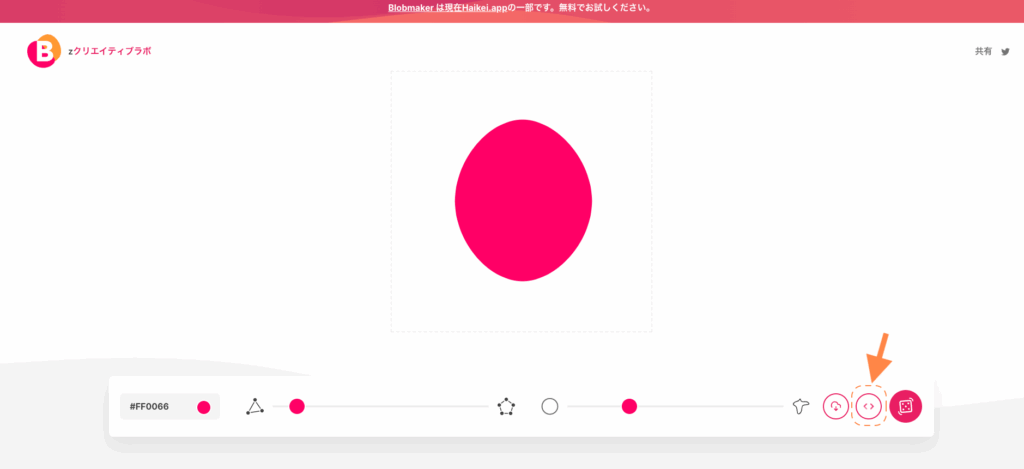
② SVGコードの取得
Blobmakerで作成したSVGのコードを直接取得することも可能です。
- 真ん中の**「
< >(コードボタン)」**をクリックすると、SVGコードが表示されます。 - コードをコピーして、そのままHTMLに貼り付けるだけで利用可能!

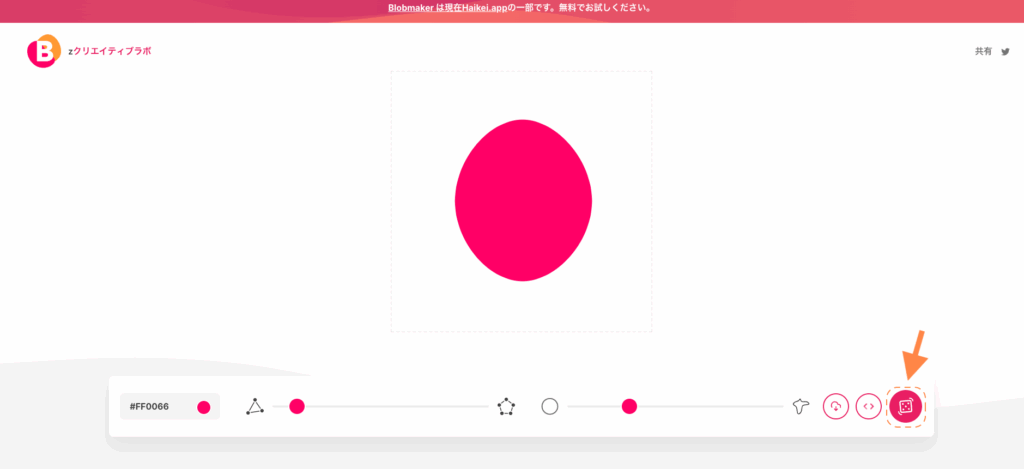
③ 自動変形機能
Blobmakerには、ボタンひとつで自動的に形を変形する機能もあります。
- 右端のピンク色のボタンをクリックすると、ランダムな流体シェイプが生成されます。
- 自分で細かく調整するのが面倒なときに便利!

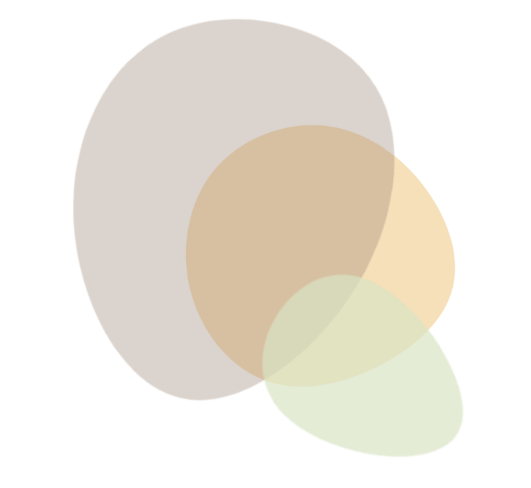
Blobmakerで作ったシェイプを重ねてみる
Blobmakerで作成したシェイプは、複数重ねることでさらに面白いデザインになります。
背景に配置したり、要素の装飾として活用できます。

流体シェイプはWebデザインのトレンド!
最近のWebデザインでは、流体シェイプを取り入れたサイトが増えています。
動きのあるデザインや、柔らかい印象を演出するのに最適な要素です。
詳しくは、Web Design Trends にも紹介されています!
まとめ
- Blobmakerを使えば、誰でも簡単に流体シェイプSVGを作成できる
- カラーや形状を調整し、自分のサイトに合ったデザインを作れる
- 流体シェイプを取り入れることで、トレンド感のあるWebデザインが実現可能
Webデザインに流体シェイプを取り入れたい方は、ぜひ試してみてください!
