DATE
2024年

左右マージンありでの、width:100%;の代替案
width:100%; を使用して要素を幅いっぱいに広げた場合、左右にマージンを設定すると、ページに水平スクロールが発生することがあります。この問題に対して従来はcalc()を使用して解決していましたが、CSSの wid […]

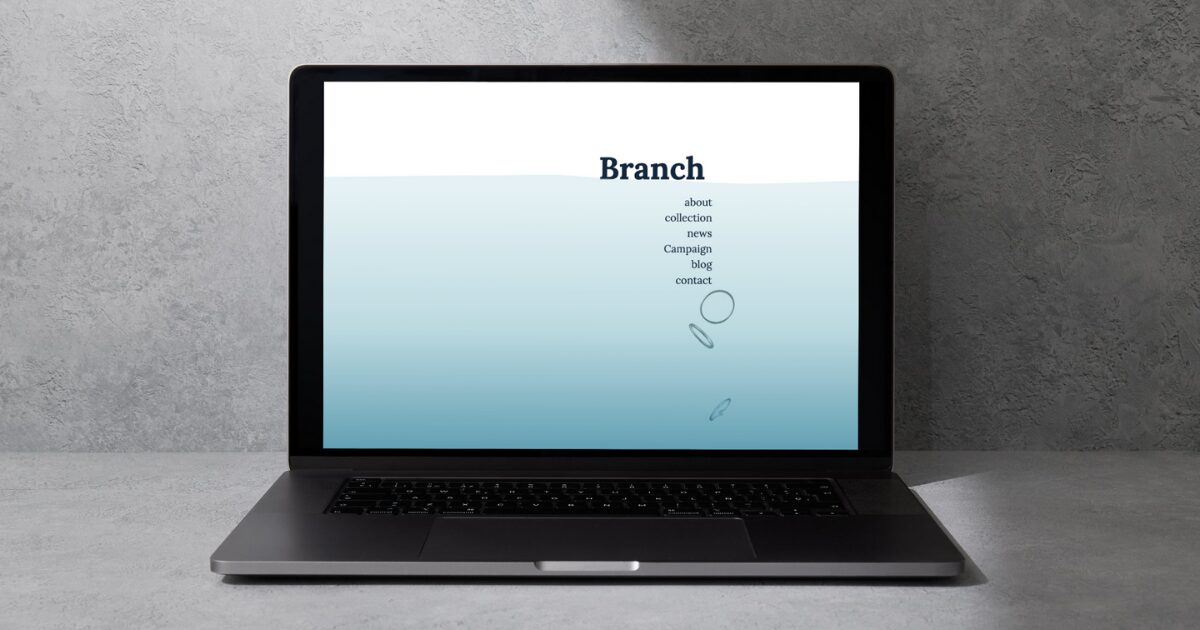
raindrop.js
raindrop.jsを利用して、水滴アニメーションでサイトのトップページを作成しました。 水滴が落ちるアニメーション 前準備として、jQueyとjQuery UIをCDNで利用する準備、raindrops.jsのダウン […]

水滴が落ちるアニメーション
水滴が落ちるアニメーションを、トップページに利用してみました。 イメージは、水をモチーフとしたアクセサリーショップのwebサイトです。 トップページは、ブランドの世界観をユーザーに一瞬で伝える力が必要です。 アニメーショ […]

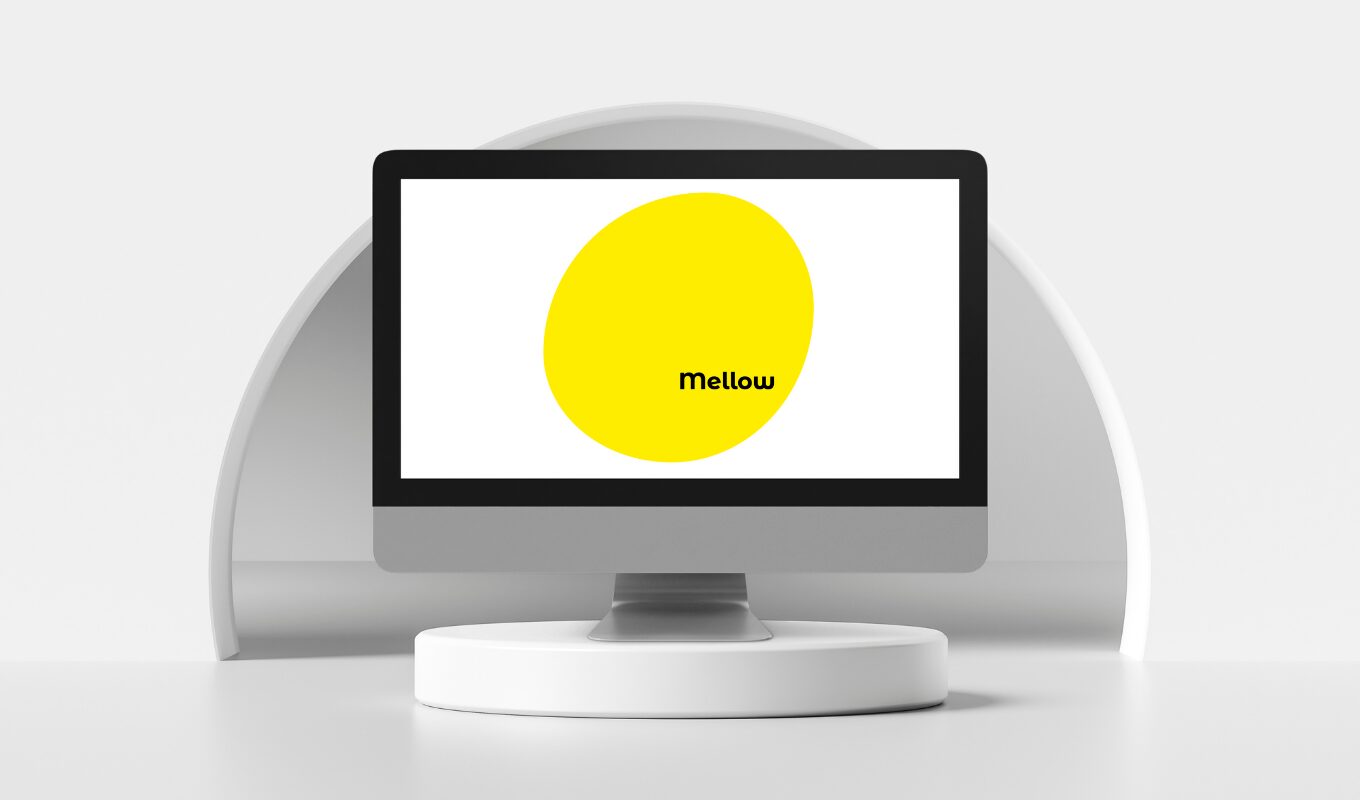
流体シェイプ
流体シェイプアニメーションをwebサイトのトップページに使用しました。 動きのあるトップページで、ワクワク感がありますね。